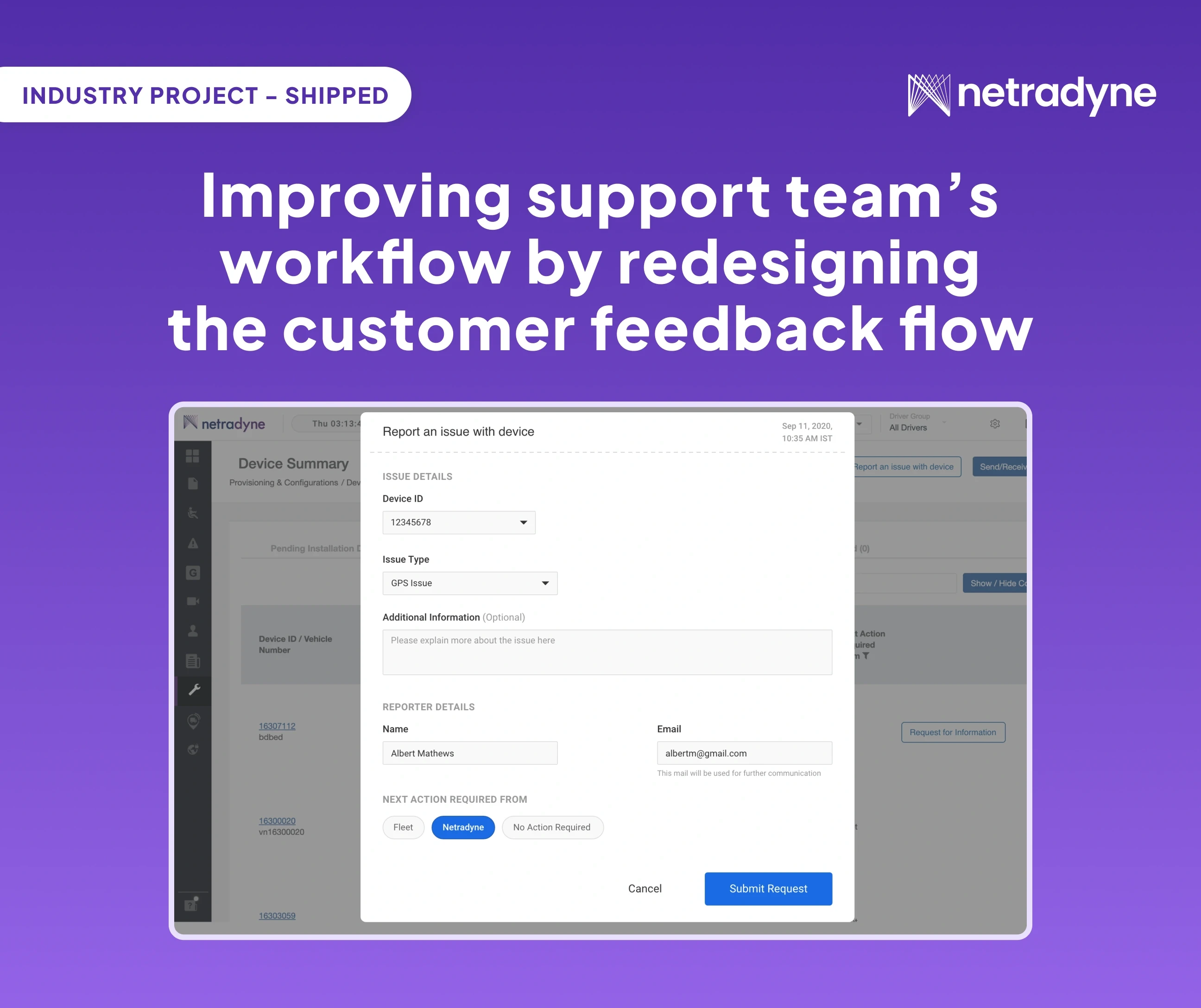
Project Goal
The goal of this project was to monetize the product. As a result, pricing plans were introduced, allowing the customers to subscribe, pay and continue using Aspire to manage their finances.
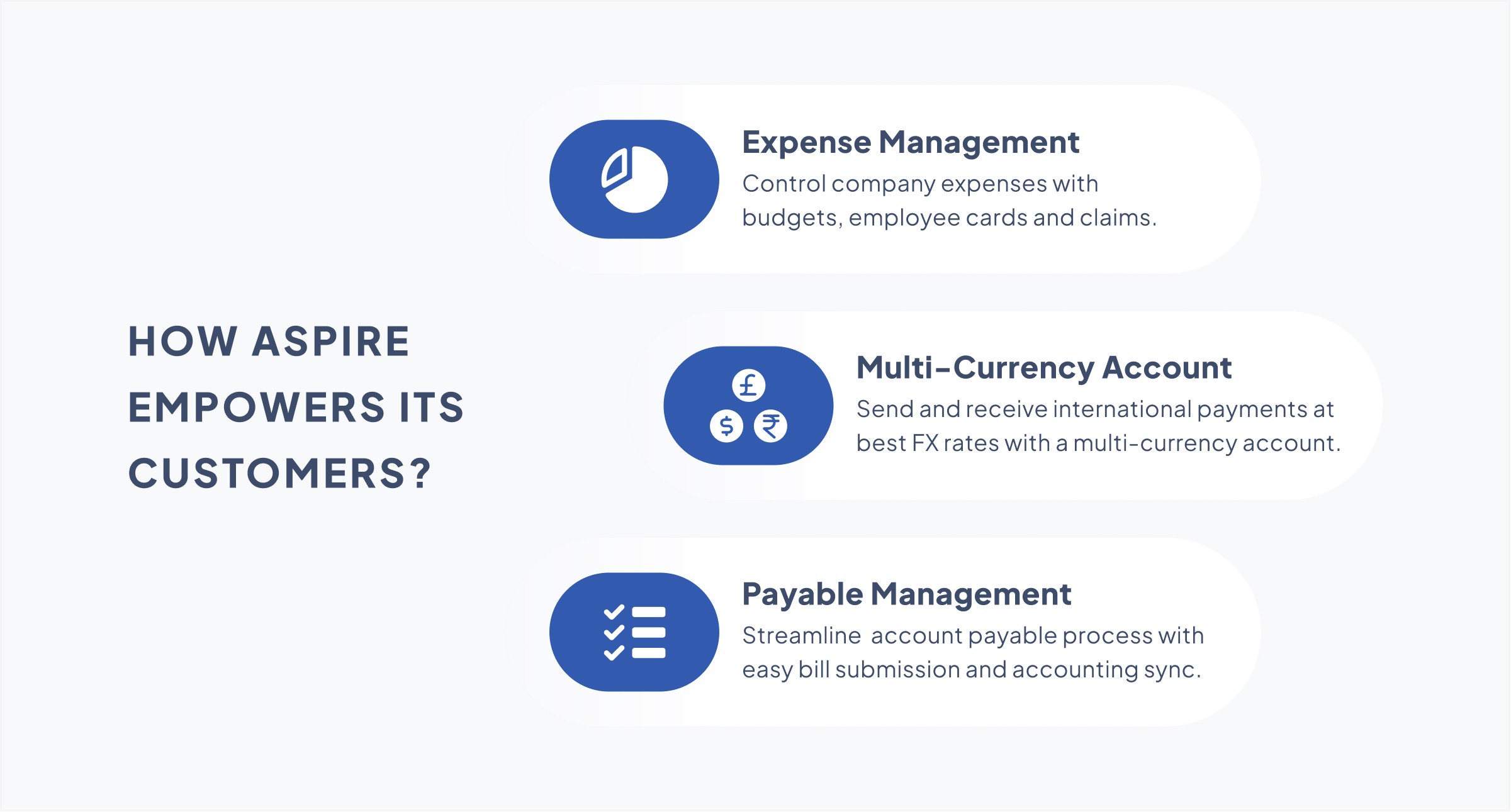
About Aspire
Singapore based B2B fin-tech startup.
Helps companies to manage all of their financial needs.
Backed by investors like YCombinator and Sequoia Capital.
Got featured into Singapore's top 10 fastest growing startups - '23 and Linkedin top startups - '22.

Requirement

Process
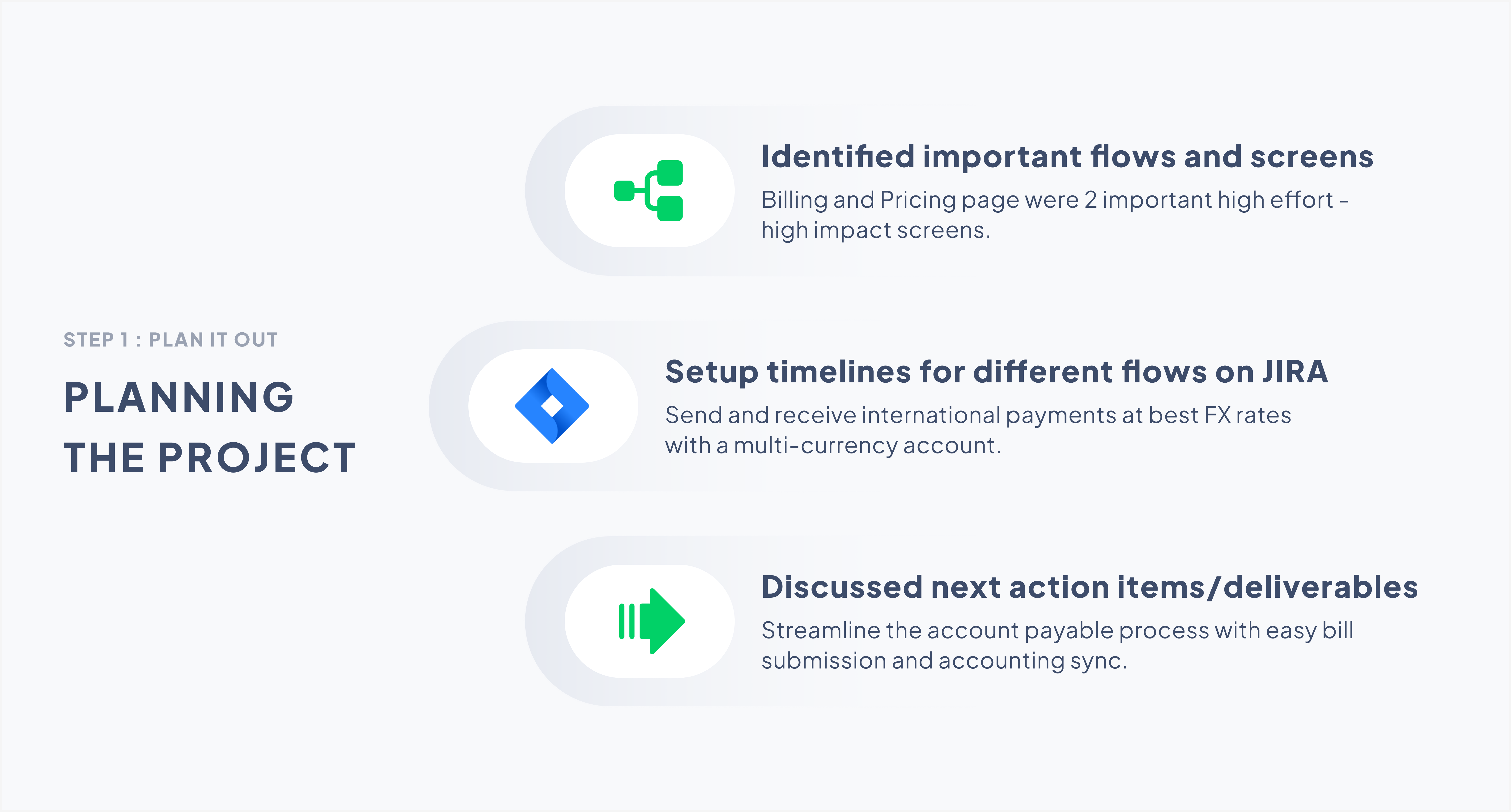
Step 1 : Plan it out
What I did : Collaborated with the Product Manager and Design Manager to list down the flows that we need to focus in the first release and prioritize accordingly.

Step 2: Observe, learn and ideate
What I did : Looked at some other products like Figma, Zoho, Mailchimp for inspiration around pricing plans.Thought about different actions/information that a user would require when it comes to pricing and billing. Later on, grouped similar information/user actions together.

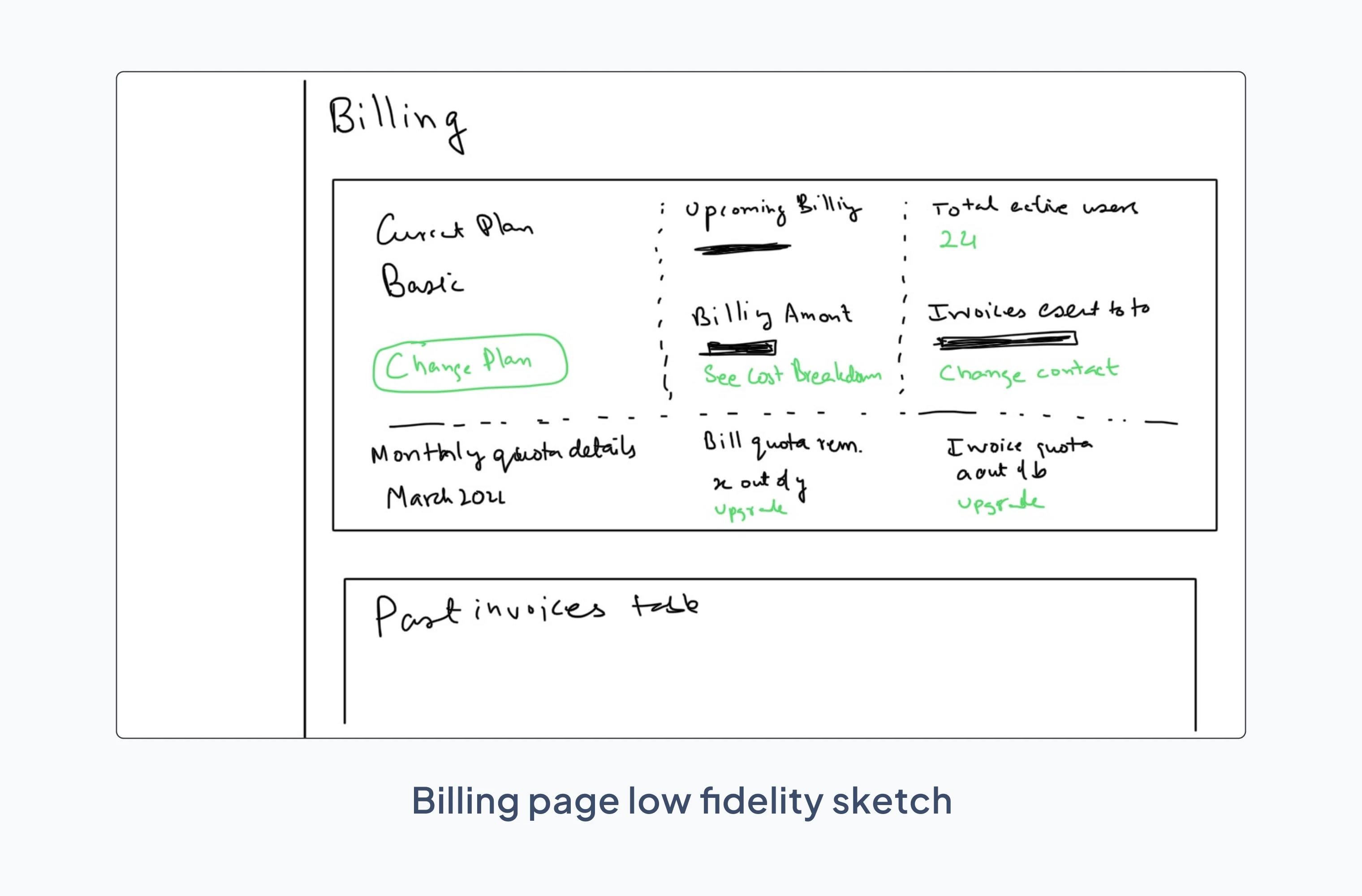
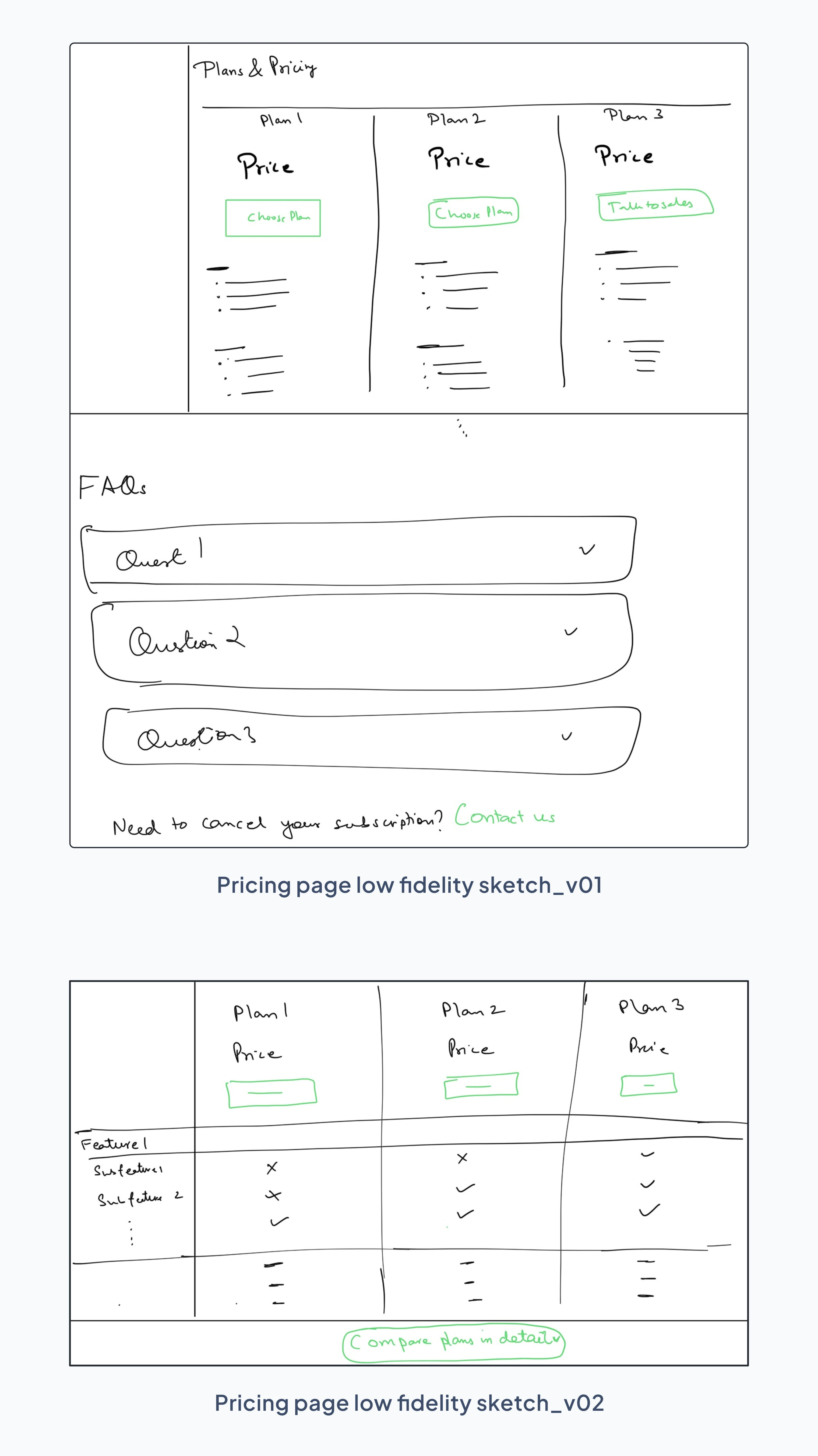
Step 3: Low fidelity wireframes
What I did: Created quick dirty prototypes (QDPs) of the billing and pricing page to:
To get clarity of thoughts and think about the layout and how information will be shown to the users.
Share it with the design manager and get an early feedback, thereby making sure that we are going in the right direction.


Step 4: High fidelity iterations
Billing page iterations
Final Prototypes
Desktop prototype
Mobile prototype
Learnings

Prototyping skills and attention to details
I was forced outside of my comfort zone when requested to build completely detailed prototypes with interactions for each aspect. I had never built prototypes with that degree of detail. As a result, I improved at prototyping, paying attention to the details, and used Figma for prototyping.

Project management - Setting the right expectations and managing multiple projects at the same time
At first, I struggled to estimate design delivery time. With time and proper feedback from my manager, I improved by:
Communicating delays upfront.
Prioritizing tasks and saying NO when needed.
Sharing early to reduce waste and ensure alignment.
Under-committing and over-delivering.
Adapting to scope changes and feedback loops.

Increased efficiency as a UI Designer - consistency and speed
Amidst changing requirements and stakeholder input, tight deadlines caused design revisions. I embraced it as a challenge, seeking efficient UI design methods. Figma's component and auto-layout features proved essential, enabling swift feedback incorporation and design consistency.