Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Documentation
Team
Duration
Prototype links
To send/receive money, any customer at Aspire has 3 sources of fund:
Account
Advance limit
Wallet

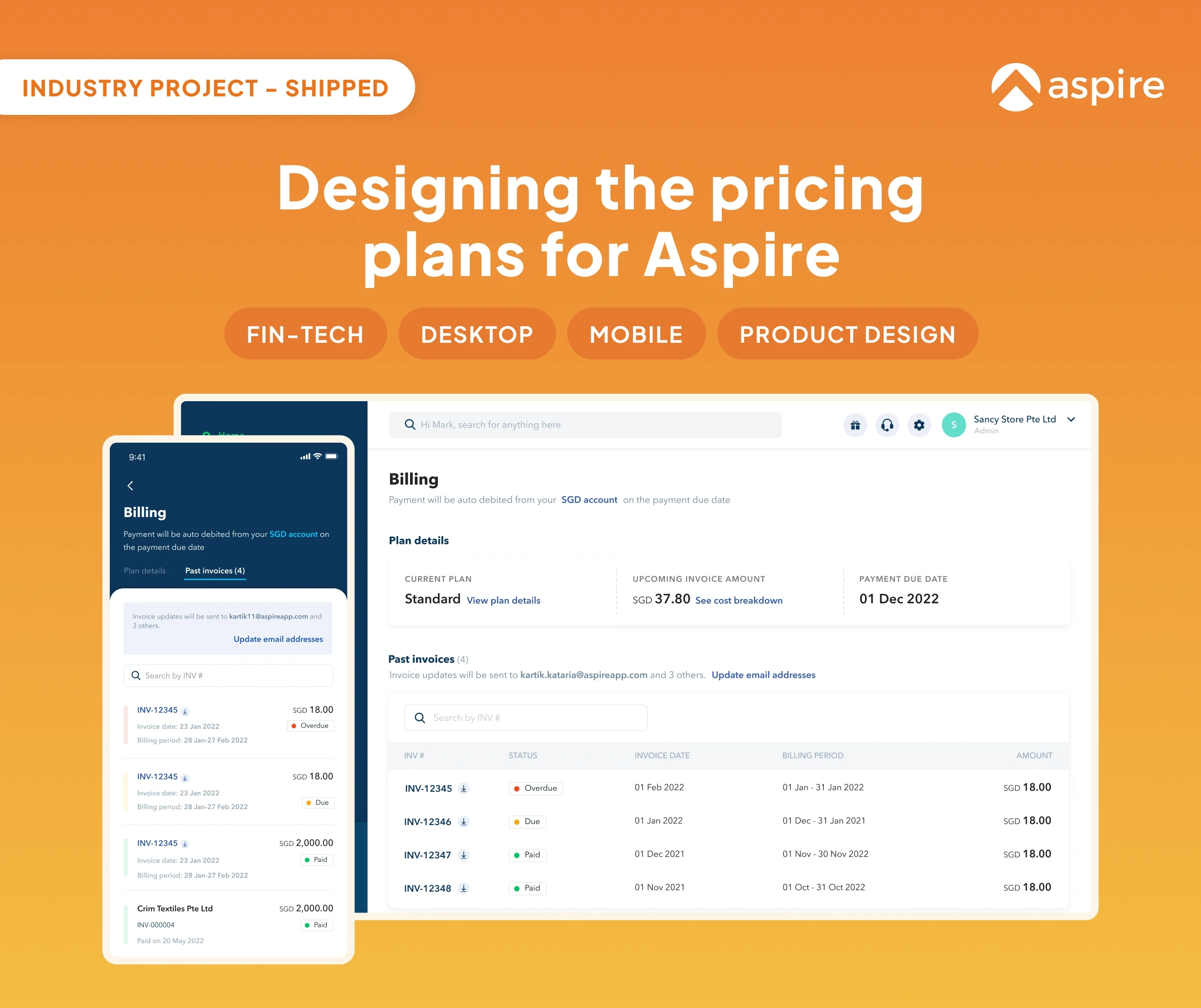
Comparing old and new accounts page design

Drag the slider to the right to see the new design
Requirement

Process
Step 1 : Understanding the requirements
Why was a redesign required?
With three different sources of funds, it would be easier for the customers if they could access all of them at one single place within the dashboard.

What are the different sources of funds

Analyzing existing accounts page
Step 2: Brainstorming and Quick Dirty Prototypes (QDPs)
What I did : Once the requirements were clear, I started creating pen paper based UIs showing different versions of the funds page, so that I can share it with my design manager and get an early feedback.
Step 3: High-fidelity Iterations
Key design decisions
Final designs
Mobile
Final prototypes
Mobile prototype
Learnings

Project management - Setting the right expectations and managing multiple projects at the same time
At first, I struggled to estimate design delivery time. With time and proper feedback from my manager, I improved by:
Prioritizing tasks and saying NO when needed.
Sharing early to reduce waste and ensure alignment.
Communicating delays upfront.
Under-committing and over-delivering.

Prototyping skills and attention to details
I was forced outside of my comfort zone when requested to build completely detailed prototypes with interactions for each aspect. I had never built prototypes with that degree of detail. As a result, I improved at prototyping, paying attention to the details, and used Figma for prototyping.