Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Why redesignsdsds
Project Overview
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Documentation
Team
1 Product Designer
1 Product Manager
1 Design Manager
Duration
(Apr '22 - Jun '22)
3 Months
As a product designer at Aspire, I was tasked with the responsibility of adjas dsajd asd n akdnask nasjkdnak akd naskd nas adk nask dnas kajnd kasjnd knajk dnask jknak dnask
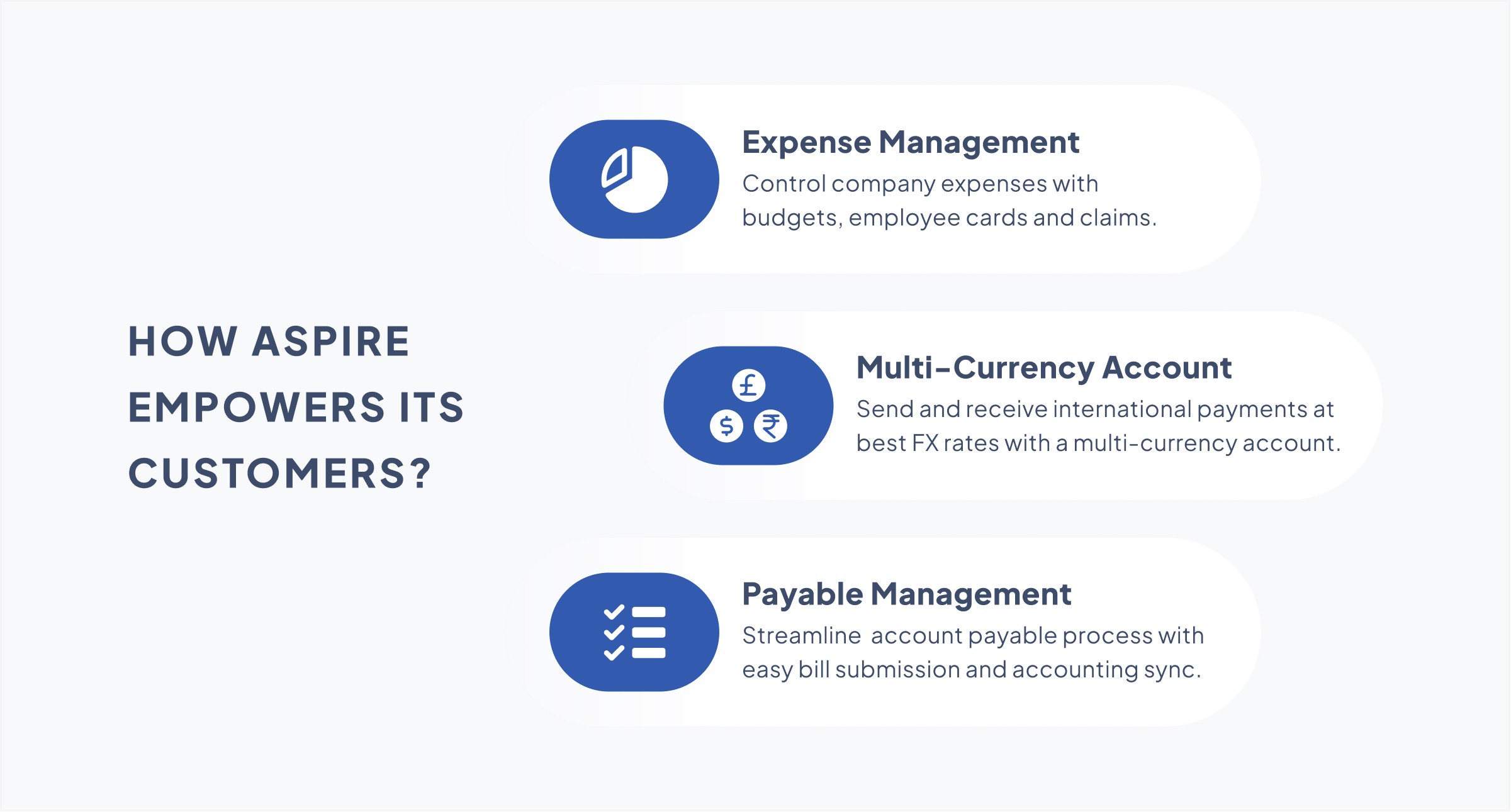
About Aspire
Singapore based B2B fin-tech startup.
Helps companies to manage all of their financial needs.
Backed by investors like YCombinator and Sequoia Capital.
Got featured into Singapore's top 10 fastest growing startups - '23 and Linkedin top startups - '22.

Heading 2

With three different sources of funds, it would be easier for the customers if they could access all of them at one single place within the dashboard.


Once the requirements were clear, I started creating pen paper based UIs showing different versions of the funds page, so that I can share it with my design manager and get an early feedback.








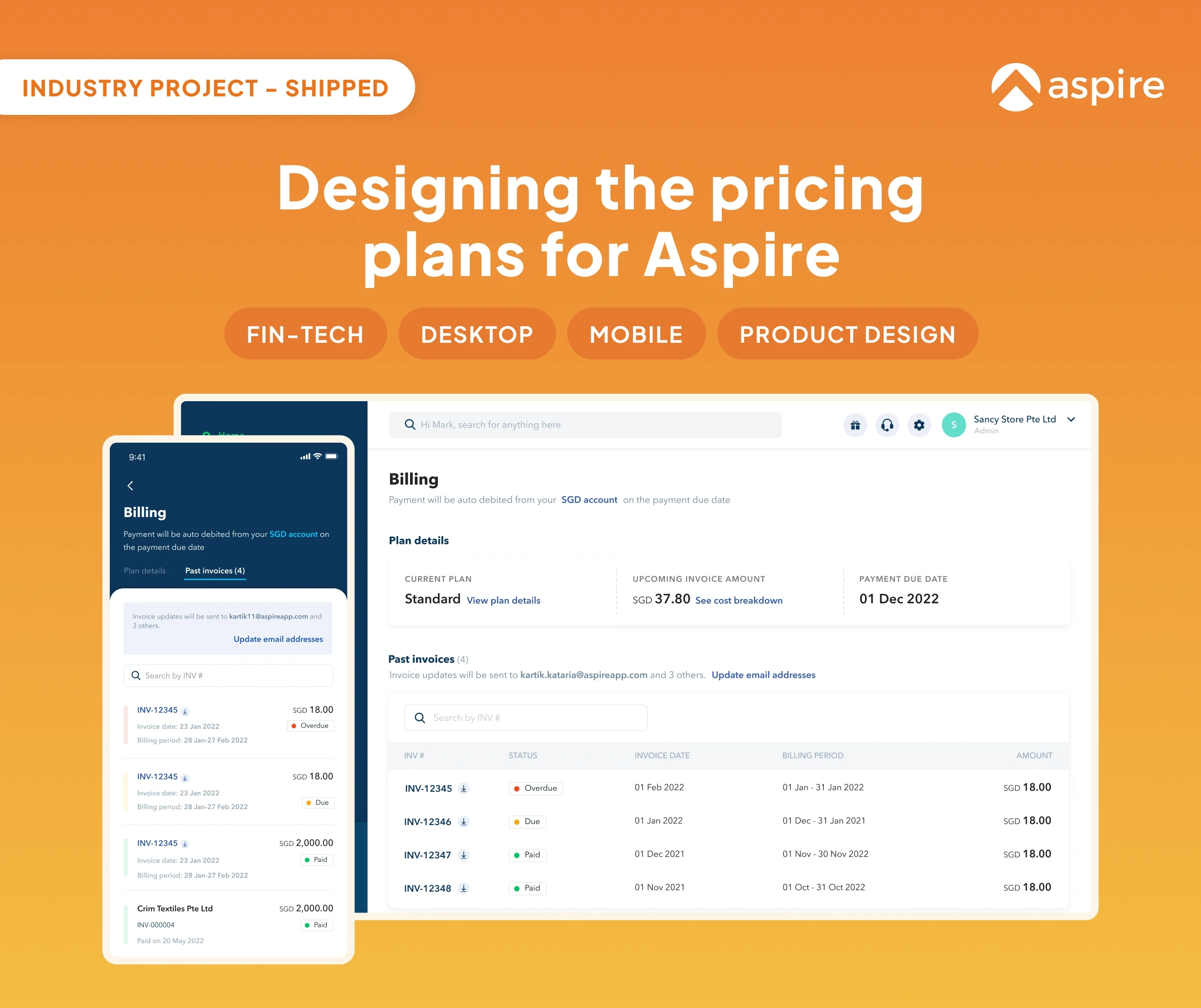
Mobile

Final prototypes
Desktop prototype
Mobile prototype
Requirement

Comparing old and new accounts page design

Drag the slider to the right to see the new design
Key mobile screens

Learnings

Project management - Setting the right expectations and managing multiple projects at the same time
At first, I struggled to estimate design delivery time. With time and proper feedback from my manager, I improved by:
Prioritizing tasks and saying NO when needed.
Sharing early to reduce waste and ensure alignment.
Communicating delays upfront.
Under-committing and over-delivering.

Prototyping skills and attention to details
I was forced outside of my comfort zone when requested to build completely detailed prototypes with interactions for each aspect. I had never built prototypes with that degree of detail. As a result, I improved at prototyping, paying attention to the details, and used Figma for prototyping.

Using figma for faster and consistent designs
Amidst changing requirements and stakeholder input, tight deadlines caused design revisions. I embraced it as a challenge, seeking efficient UI design methods. Figma's component and auto-layout features proved essential, enabling swift feedback incorporation and design consistency.
Other projects