Collection of my work at Netradyne
I joined Netradyne as the 2nd UX Designer in Nov 2019 during their growth phase and worked there for 1 year 7 months.
Collection of my work at Netradyne
I joined Netradyne as the 2nd UX Designer in Nov 2019 during their growth phase and worked there for 1 year 7 months.
Collection of my work at Netradyne
I joined Netradyne as the 2nd UX Designer in Nov 2019 during their growth phase and worked there for 1 year 7 months.
Collection of my work at Netradyne
I joined Netradyne as the 2nd UX Designer in Nov 2019 during their growth phase and worked there for 1 year 7 months.




Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
4 Developers
Duration
(Nov '19 - Jun '21)
1 year 7 months
About
Below is a collection of some of my most impactful project at Netradyne
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Here’s a short video explaining more about Netradyne:
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
4 Developers
Duration
(Nov '19 - Jun '21)
1 year 7 months
About
Below is a collection of some of my most impactful project at Netradyne
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Here’s a short video explaining more about Netradyne:
Project overview
Responsibilities
Requirement Gathering, Ideation, Wireframing, Visual Design, Prototyping, Documentation, QA & hand-off
Team
2 Product Managers, 2 UX Designers, 4 Developers
Duration
1 year 7 months
About
Below is a collection of some of my most impactful project at Netradyne
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Here’s a short video explaining more about Netradyne:
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
4 Developers
Duration
(Nov '19 - Jun '21)
1 year 7 months
About
Netradyne is a B2B fleet management company that focuses on improving road and driver safety by using advanced vision technology and in-depth data analysis. Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Here’s a short video explaining more about Netradyne:
My role and its impact
I joined as the 2nd UX Designer at Netradyne during their early growth phase in Nov '19.
Rapid iterative process, our approach towards product development: During my tenure there at Netradyne, I enjoyed the rapid iteration process of designing where I created clickable prototypes > presented it to the customer success/product team and iterated over it based on the feedback received.
Improvement in the product development process: Since the product team was very small (20-50 people), there was a lot of scope to optimize the product development process. Some of my key contribution
Enhancing the designer-developer collaboration: Improved the design hand off process by explaining the prototype to the concerned developers before the implementation started. Interacted with the developers to understand what they need/look for while looking at an XD prototype and what changes can I do to make things easier for them.
Implementing the design QA process: After working on several features in the first few months, one of the problems we found out was that there was gap between what was being designed and what was being developed. Issues like different spacing, missing interactions etc impacted the UX of the product. Hence, we decided to include a design QA process as a necessary step in the product development cycle. Our job as a designer, was to check the developed product/feature for any design issue before it is released for the customers.
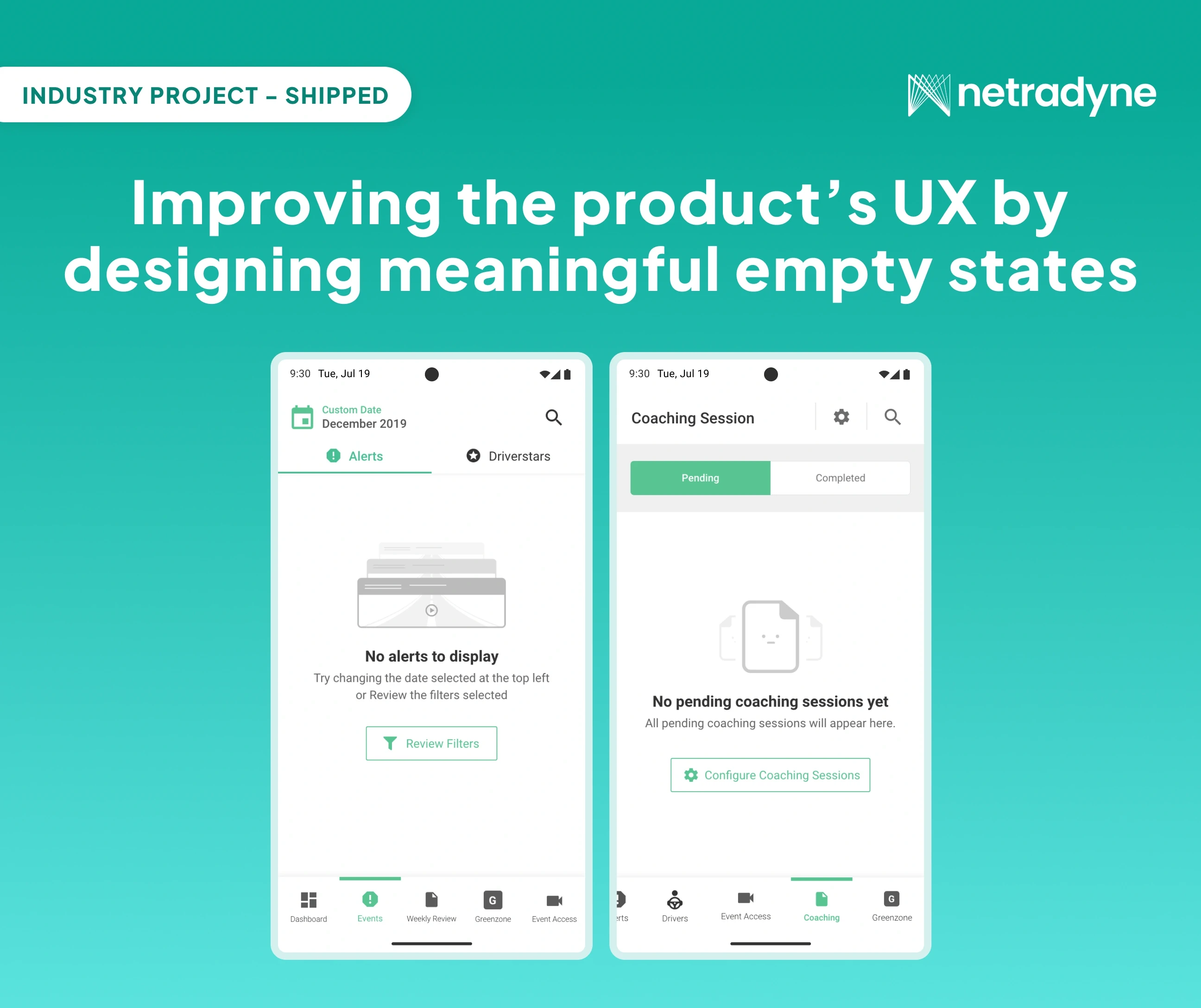
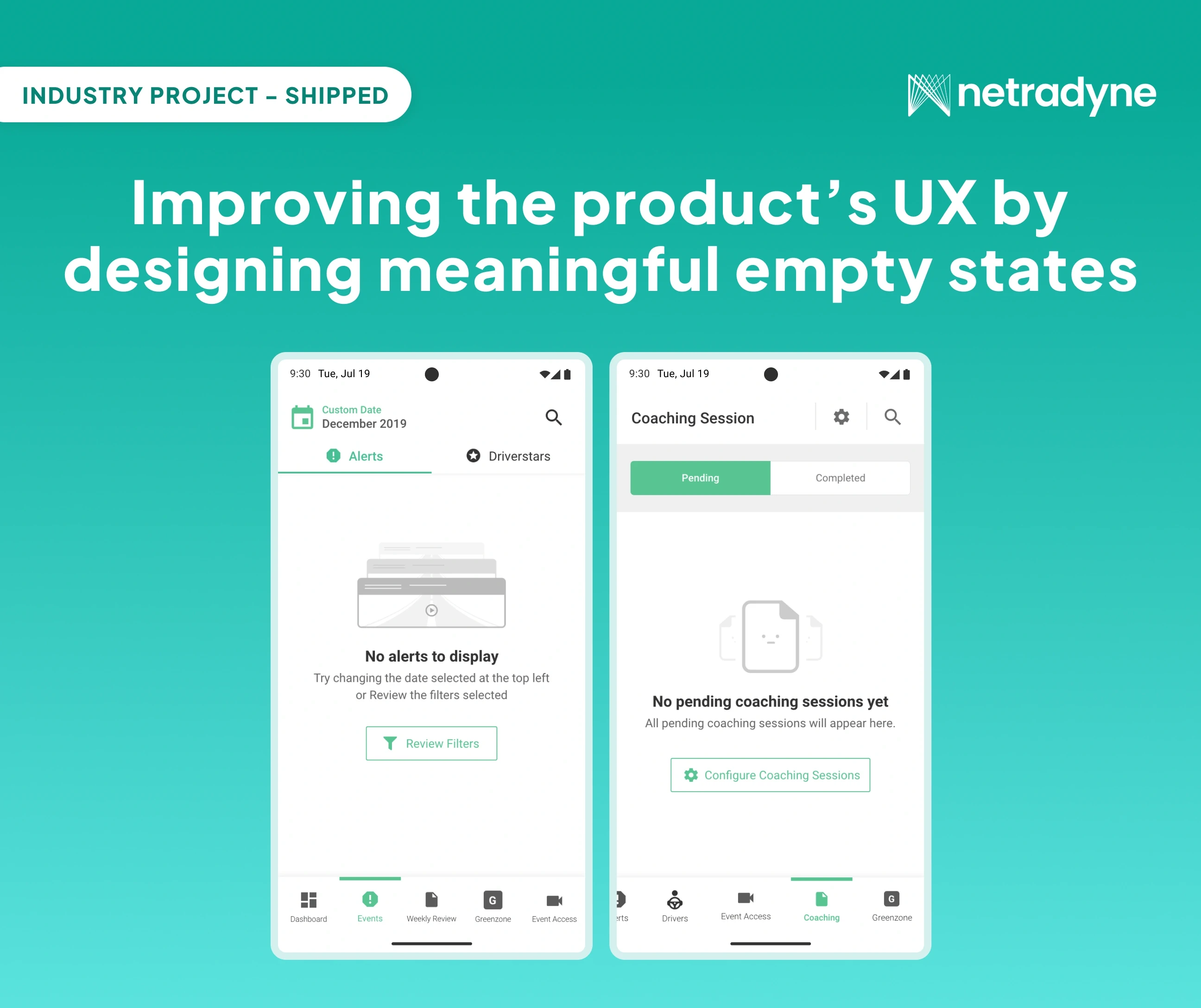
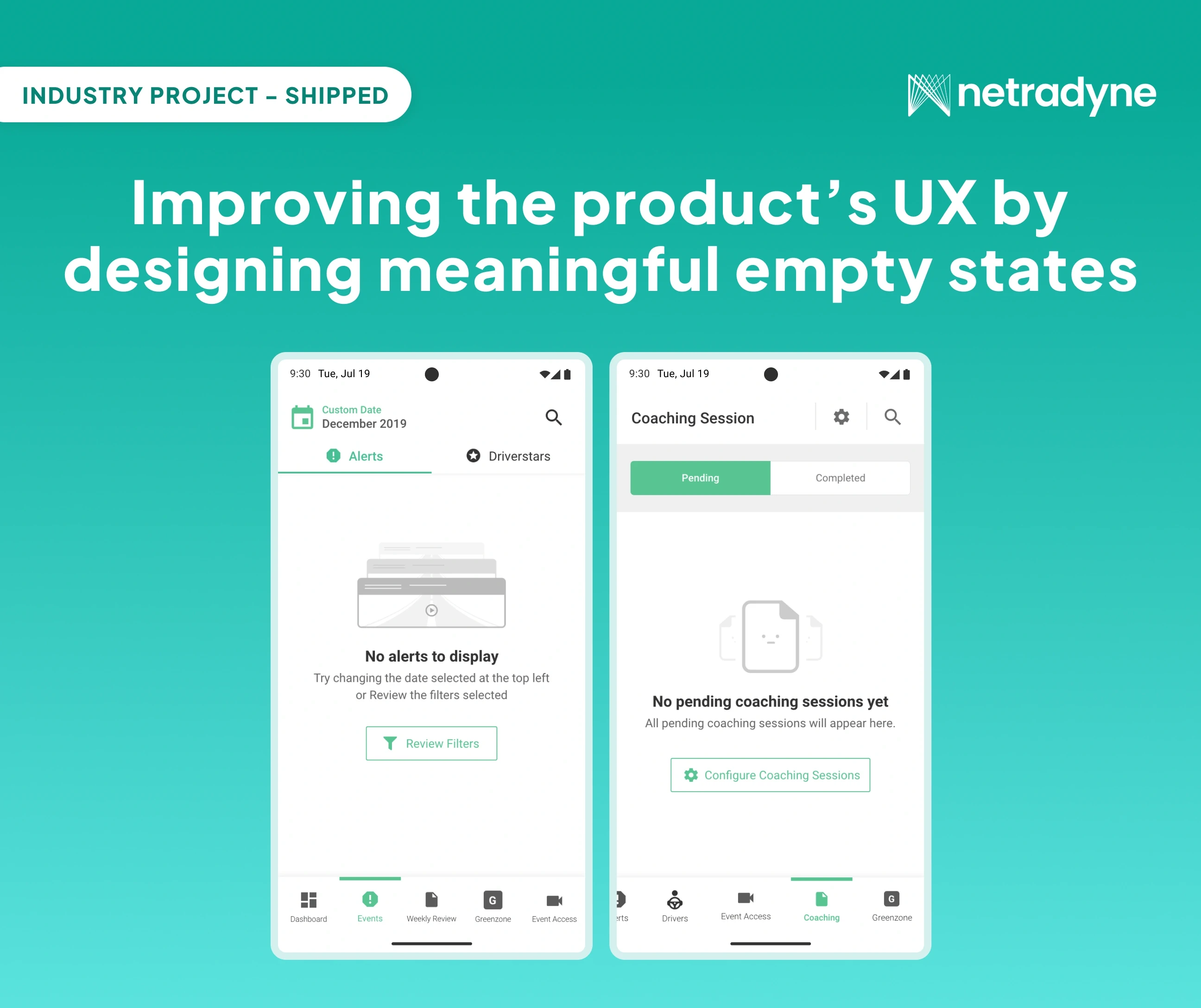
Collaborating and mentoring new hires: Collaborated with the newly hired visual designer for making empty states and feature introduction animations.
My role and its impact
I joined as the 2nd UX Designer at Netradyne during their early growth phase in Nov '19.
Rapid iterative process, our approach towards product development: During my tenure there at Netradyne, I enjoyed the rapid iteration process of designing where I created clickable prototypes > presented it to the customer success/product team and iterated over it based on the feedback received.
Improvement in the product development process: Since the product team was very small (20-50 people), there was a lot of scope to optimize the product development process. Some of my key contribution
Enhancing the designer-developer collaboration: Improved the design hand off process by explaining the prototype to the concerned developers before the implementation started. Interacted with the developers to understand what they need/look for while looking at an XD prototype and what changes can I do to make things easier for them.
Implementing the design QA process: After working on several features in the first few months, one of the problems we found out was that there was gap between what was being designed and what was being developed. Issues like different spacing, missing interactions etc impacted the UX of the product. Hence, we decided to include a design QA process as a necessary step in the product development cycle. Our job as a designer, was to check the developed product/feature for any design issue before it is released for the customers.
Collaborating and mentoring new hires: Collaborated with the newly hired visual designer for making empty states and feature introduction animations.
My role and its impact
I joined as the 2nd UX Designer at Netradyne during their early growth phase in Nov '19.
Rapid iterative process, our approach towards product development: During my tenure there at Netradyne, I enjoyed the rapid iteration process of designing where I created clickable prototypes > presented it to the customer success/product team and iterated over it based on the feedback received.
Improvement in the product development process: Since the product team was very small (20-50 people), there was a lot of scope to optimize the product development process. Some of my key contribution
Enhancing the designer-developer collaboration: Improved the design hand off process by explaining the prototype to the concerned developers before the implementation started. Interacted with the developers to understand what they need/look for while looking at an XD prototype and what changes can I do to make things easier for them.
Implementing the design QA process: After working on several features in the first few months, one of the problems we found out was that there was gap between what was being designed and what was being developed. Issues like different spacing, missing interactions etc impacted the UX of the product. Hence, we decided to include a design QA process as a necessary step in the product development cycle. Our job as a designer, was to check the developed product/feature for any design issue before it is released for the customers.
Collaborating and mentoring new hires: Collaborated with the newly hired visual designer for making empty states and feature introduction animations.
My role and its impact
I joined as the 2nd UX Designer at Netradyne during their early growth phase in Nov '19.
Rapid iterative process, our approach towards product development: During my tenure there at Netradyne, I enjoyed the rapid iteration process of designing where I created clickable prototypes > presented it to the customer success/product team and iterated over it based on the feedback received.
Improvement in the product development process: Since the product team was very small (20-50 people), there was a lot of scope to optimize the product development process. Some of my key contribution
Enhancing the designer-developer collaboration: Improved the design hand off process by explaining the prototype to the concerned developers before the implementation started. Interacted with the developers to understand what they need/look for while looking at an XD prototype and what changes can I do to make things easier for them.
Implementing the design QA process: After working on several features in the first few months, one of the problems we found out was that there was gap between what was being designed and what was being developed. Issues like different spacing, missing interactions etc impacted the UX of the product. Hence, we decided to include a design QA process as a necessary step in the product development cycle. Our job as a designer, was to check the developed product/feature for any design issue before it is released for the customers.
Collaborating and mentoring new hires: Collaborated with the newly hired visual designer for making empty states and feature introduction animations.
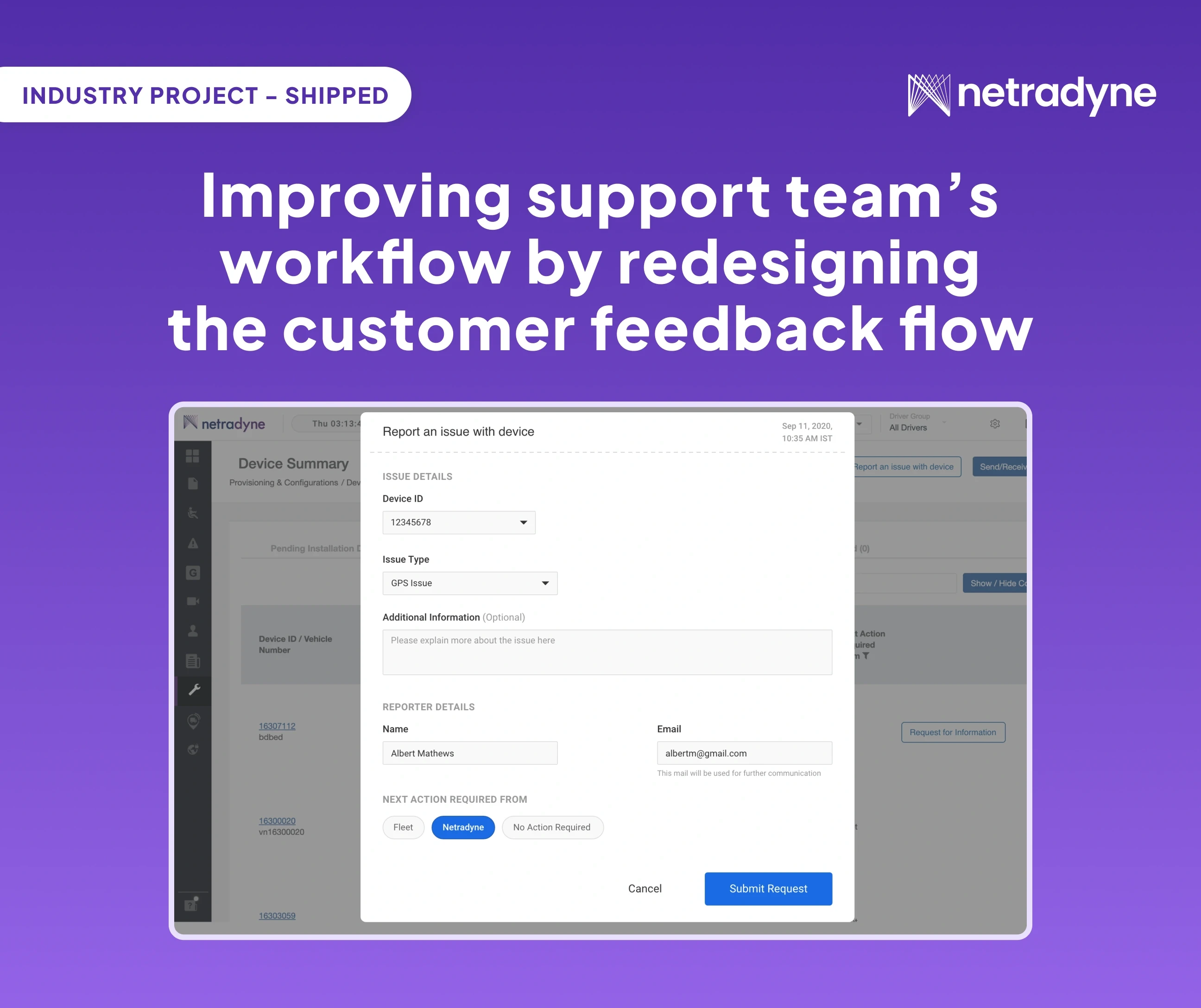
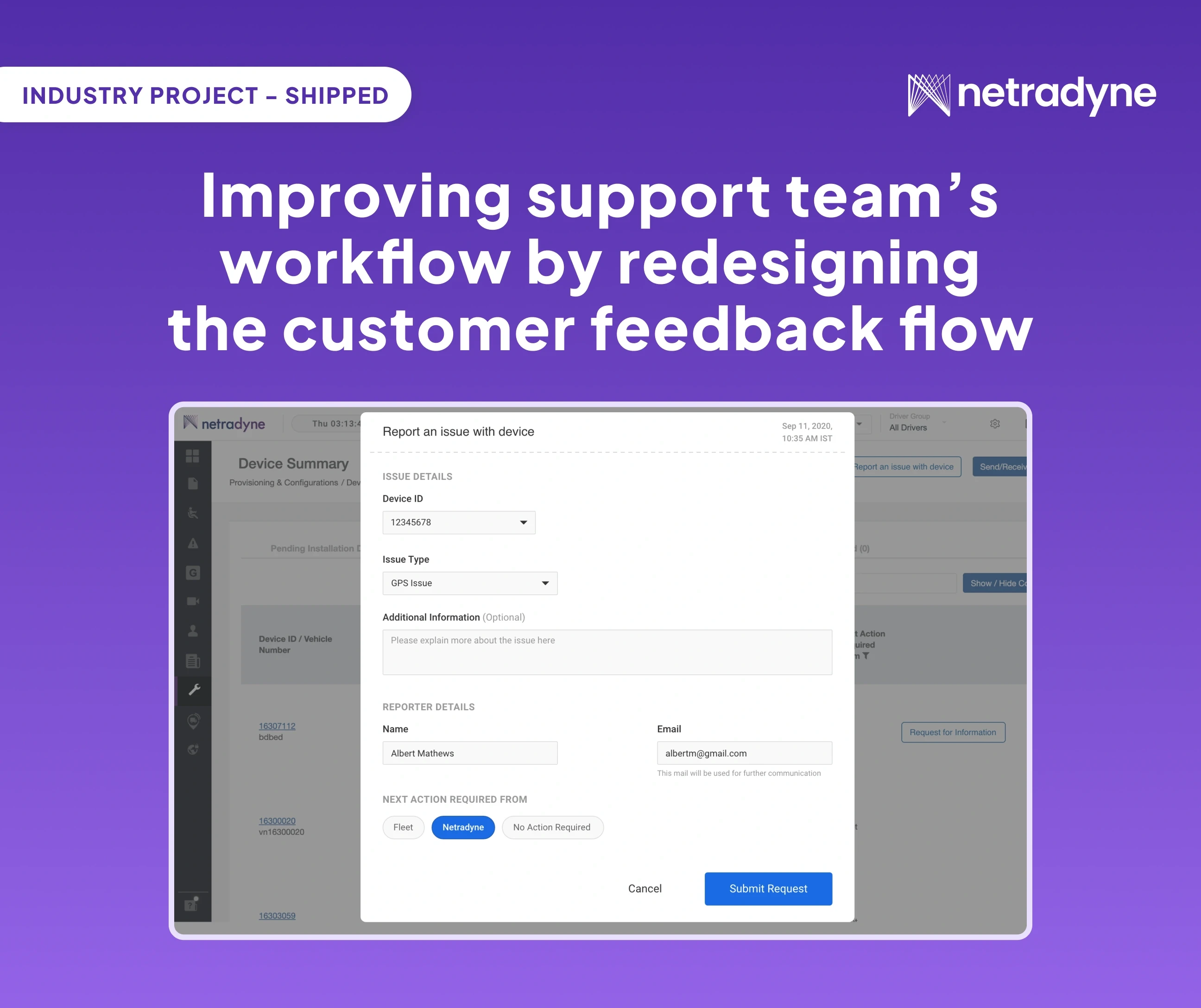
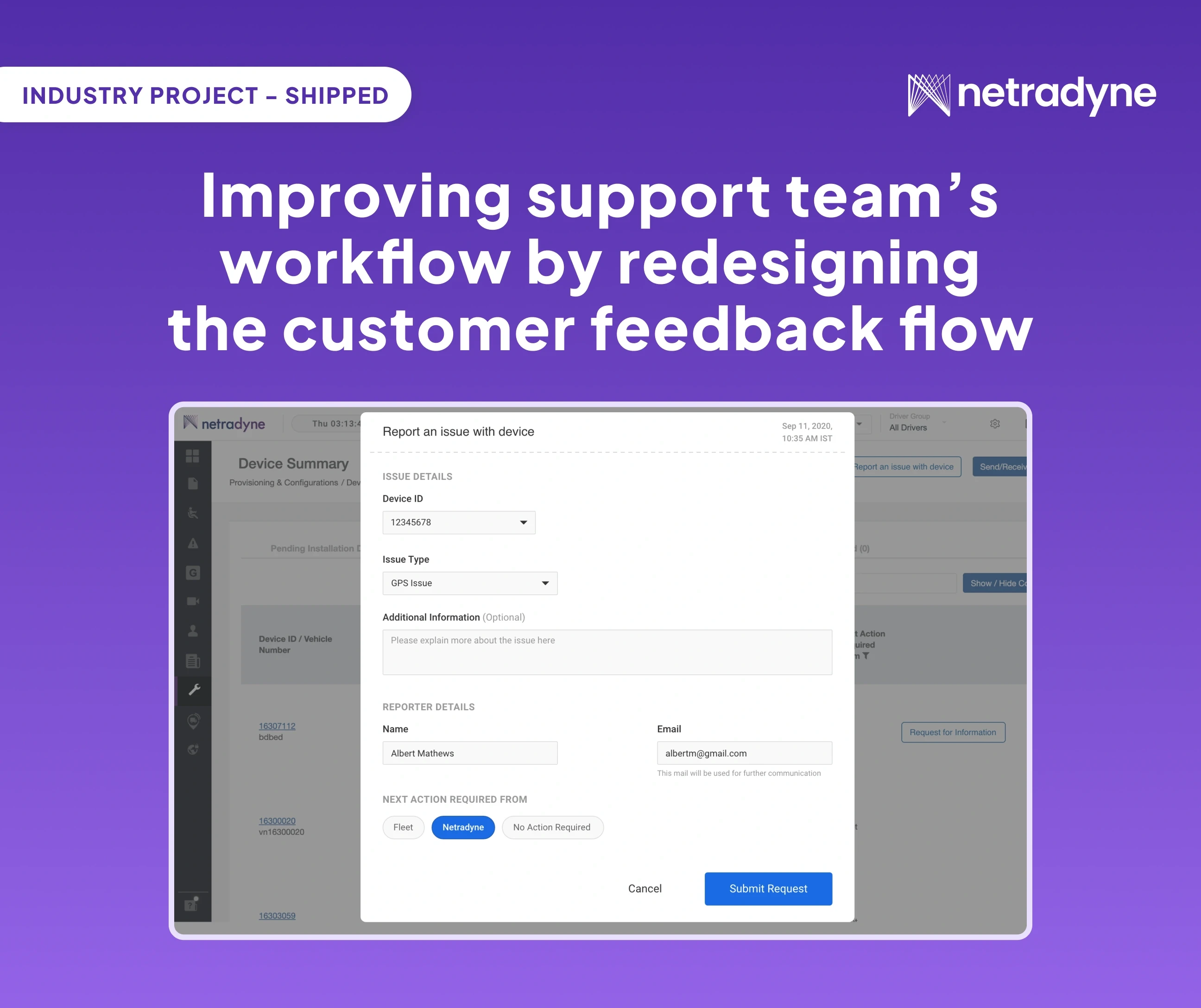
Projects









Other projects


Other projects


Other projects


Other projects

