Designing meaningful empty states at Netradyne
Designing a structured empty state format for different sections within dashboard & mobile
Designing meaningful empty states at Netradyne
Designing a structured empty state format for different sections within dashboard & mobile
Designing meaningful empty states at Netradyne
Designing a structured empty state format for different sections within dashboard & mobile
Designing meaningful empty states at Netradyne
Designing a structured empty state format for different sections within dashboard & mobile
Designing meaningful empty states at Netradyne
Designing a structured empty state format for different sections within dashboard & mobile





Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
1 Visual Designer
Duration
Mar '21 - Mar '21
1 Month
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
1 Visual Designer
Duration
Mar '21 - Mar '21
1 Month
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
1 Visual Designer
Duration
Mar '21 - Mar '21
1 Month
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Project overview
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
1 Visual Designer
Duration
Mar '21 - Mar '21
1 Month
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Responsibilities
Requirement gathering
Stakeholder interviews
Ideation
Competitive analysis
Wireframing
Visual design
High-fidelity prototyping
Design hand-off
QA
Documentation
Team
1 UX Designer
2 Product Managers
1 Visual Designer
Duration
Mar '21 - Mar '21
1 Month
About Netradyne
B2B fleet management company that focuses on improving road and driver safety.
Founded in 2015, Netradyne is an industry leader in fleet safety solutions and was recently named in the Forbes AI Top 50 Companies to Watch list for 2022.
Project Overview
After a few months at Netradyne and looking at other B2B products, I identified key areas for improvement to enhance the overall user experience for our products:
Lack of empty states in a lot of flows across both the dashboard and mobile apps.
What's new video introduction: Users had no idea about a new feature/major changes that were incorporated in the dashboard with every release. Inspired by other B2B products and in collaboration with PM and newly hired visual designer, we created a template and some videos for new and important features that will be launched in the future.
What I did
Product Audit: Reviewed the entire web dashboard and mobile application to identify sections where empty state is required.
Ideate, create, share and improve: Created different versions of empty states in a structured and consistent format and shared it with the product team to get their feedback.
Collaborate: Collaborated with the newly hired visual designer to create new feature introduction videos.
Outcome
Figured out a structure for the empty state: While looking at other products and their empty states, I figured out a structure for the empty state:
Explain clearly what has happened (explain the current state).
Explain why it has happened.
Explain what needs to be done to get out of the empty state/achieve the desired state and provide a pathway for the same.
Created a structure for "what's new" feature introduction.
Collaborated with the graphic designer to create giffs for explaining the new features to explain the users about the new features added in the dashboard.

Empty States
Desktop version


Mobile version

Project Overview
After a few months at Netradyne and looking at other B2B products, I identified key areas for improvement to enhance the overall user experience for our products:
Lack of empty states in a lot of flows across both the dashboard and mobile apps.
What's new video introduction: Users had no idea about a new feature/major changes that were incorporated in the dashboard with every release. Inspired by other B2B products and in collaboration with PM and newly hired visual designer, we created a template and some videos for new and important features that will be launched in the future.
What I did
Product Audit: Reviewed the entire web dashboard and mobile application to identify sections where empty state is required.
Ideate, create, share and improve: Created different versions of empty states in a structured and consistent format and shared it with the product team to get their feedback.
Collaborate: Collaborated with the newly hired visual designer to create new feature introduction videos.
Outcome
Figured out a structure for the empty state: While looking at other products and their empty states, I figured out a structure for the empty state:
Explain clearly what has happened (explain the current state).
Explain why it has happened.
Explain what needs to be done to get out of the empty state/achieve the desired state and provide a pathway for the same.
Created a structure for "what's new" feature introduction.
Collaborated with the graphic designer to create giffs for explaining the new features to explain the users about the new features added in the dashboard.

Empty States
Desktop version


Mobile version

Project Overview
After a few months at Netradyne and looking at other B2B products, I identified key areas for improvement to enhance the overall user experience for our products:
Lack of empty states in a lot of flows across both the dashboard and mobile apps.
What's new video introduction: Users had no idea about a new feature/major changes that were incorporated in the dashboard with every release. Inspired by other B2B products and in collaboration with PM and newly hired visual designer, we created a template and some videos for new and important features that will be launched in the future.
What I did
Product Audit: Reviewed the entire web dashboard and mobile application to identify sections where empty state is required.
Ideate, create, share and improve: Created different versions of empty states in a structured and consistent format and shared it with the product team to get their feedback.
Collaborate: Collaborated with the newly hired visual designer to create new feature introduction videos.
Outcome
Figured out a structure for the empty state: While looking at other products and their empty states, I figured out a structure for the empty state:
Explain clearly what has happened (explain the current state).
Explain why it has happened.
Explain what needs to be done to get out of the empty state/achieve the desired state and provide a pathway for the same.
Created a structure for "what's new" feature introduction.
Collaborated with the graphic designer to create giffs for explaining the new features to explain the users about the new features added in the dashboard.

Empty States
Desktop version


Mobile version

Project Overview
After a few months at Netradyne and looking at other B2B products, I identified key areas for improvement to enhance the overall user experience for our products:
Lack of empty states in a lot of flows across both the dashboard and mobile apps.
What's new video introduction: Users had no idea about a new feature/major changes that were incorporated in the dashboard with every release. Inspired by other B2B products and in collaboration with PM and newly hired visual designer, we created a template and some videos for new and important features that will be launched in the future.
What I did
Product Audit: Reviewed the entire web dashboard and mobile application to identify sections where empty state is required.
Ideate, create, share and improve: Created different versions of empty states in a structured and consistent format and shared it with the product team to get their feedback.
Collaborate: Collaborated with the newly hired visual designer to create new feature introduction videos.
Outcome
Figured out a structure for the empty state: While looking at other products and their empty states, I figured out a structure for the empty state:
Explain clearly what has happened (explain the current state).
Explain why it has happened.
Explain what needs to be done to get out of the empty state/achieve the desired state and provide a pathway for the same.
Created a structure for "what's new" feature introduction.
Collaborated with the graphic designer to create giffs for explaining the new features to explain the users about the new features added in the dashboard.

Empty States
Desktop version


Mobile version

Project Overview
After a few months at Netradyne and looking at other B2B products, I identified key areas for improvement to enhance the overall user experience for our products:
Lack of empty states in a lot of flows across both the dashboard and mobile apps.
What's new video introduction: Users had no idea about a new feature/major changes that were incorporated in the dashboard with every release. Inspired by other B2B products and in collaboration with PM and newly hired visual designer, we created a template and some videos for new and important features that will be launched in the future.
What I did
Product Audit: Reviewed the entire web dashboard and mobile application to identify sections where empty state is required.
Ideate, create, share and improve: Created different versions of empty states in a structured and consistent format and shared it with the product team to get their feedback.
Collaborate: Collaborated with the newly hired visual designer to create new feature introduction videos.
Outcome
Figured out a structure for the empty state: While looking at other products and their empty states, I figured out a structure for the empty state:
Explain clearly what has happened (explain the current state).
Explain why it has happened.
Explain what needs to be done to get out of the empty state/achieve the desired state and provide a pathway for the same.
Created a structure for "what's new" feature introduction.
Collaborated with the graphic designer to create giffs for explaining the new features to explain the users about the new features added in the dashboard.

Empty States
Desktop version


Mobile version

What's New in the dashboard: Introducing new features to the customers
The "What's New" feature keeps users informed about updates, enhancing their experience by providing access to the latest improvements and functionalities.
Introduction video of the "compound alerts" feature: a feature that combines two alerts that happened one after the other in quick time.
Introduction video of the "Smart view" feature: a feature that groups the alerts smartly as per the type of violation.
What's New in the dashboard: Introducing new features to the customers
The "What's New" feature keeps users informed about updates, enhancing their experience by providing access to the latest improvements and functionalities.
Introduction video of the "compound alerts" feature: a feature that combines two alerts that happened one after the other in quick time.
Introduction video of the "Smart view" feature: a feature that groups the alerts smartly as per the type of violation.
What's New in the dashboard: Introducing new features to the customers
The "What's New" feature keeps users informed about updates, enhancing their experience by providing access to the latest improvements and functionalities.
Introduction video of the "compound alerts" feature: a feature that combines two alerts that happened one after the other in quick time.
Introduction video of the "Smart view" feature: a feature that groups the alerts smartly as per the type of violation.
What's New in the dashboard: Introducing new features to the customers
The "What's New" feature keeps users informed about updates, enhancing their experience by providing access to the latest improvements and functionalities.
Introduction video of the "compound alerts" feature: a feature that combines two alerts that happened one after the other in quick time.
Introduction video of the "Smart view" feature: a feature that groups the alerts smartly as per the type of violation.
What's New in the dashboard: Introducing new features to the customers
The "What's New" feature keeps users informed about updates, enhancing their experience by providing access to the latest improvements and functionalities.
Introduction video of the "compound alerts" feature: a feature that combines two alerts that happened one after the other in quick time.
Introduction video of the "Smart view" feature: a feature that groups the alerts smartly as per the type of violation.
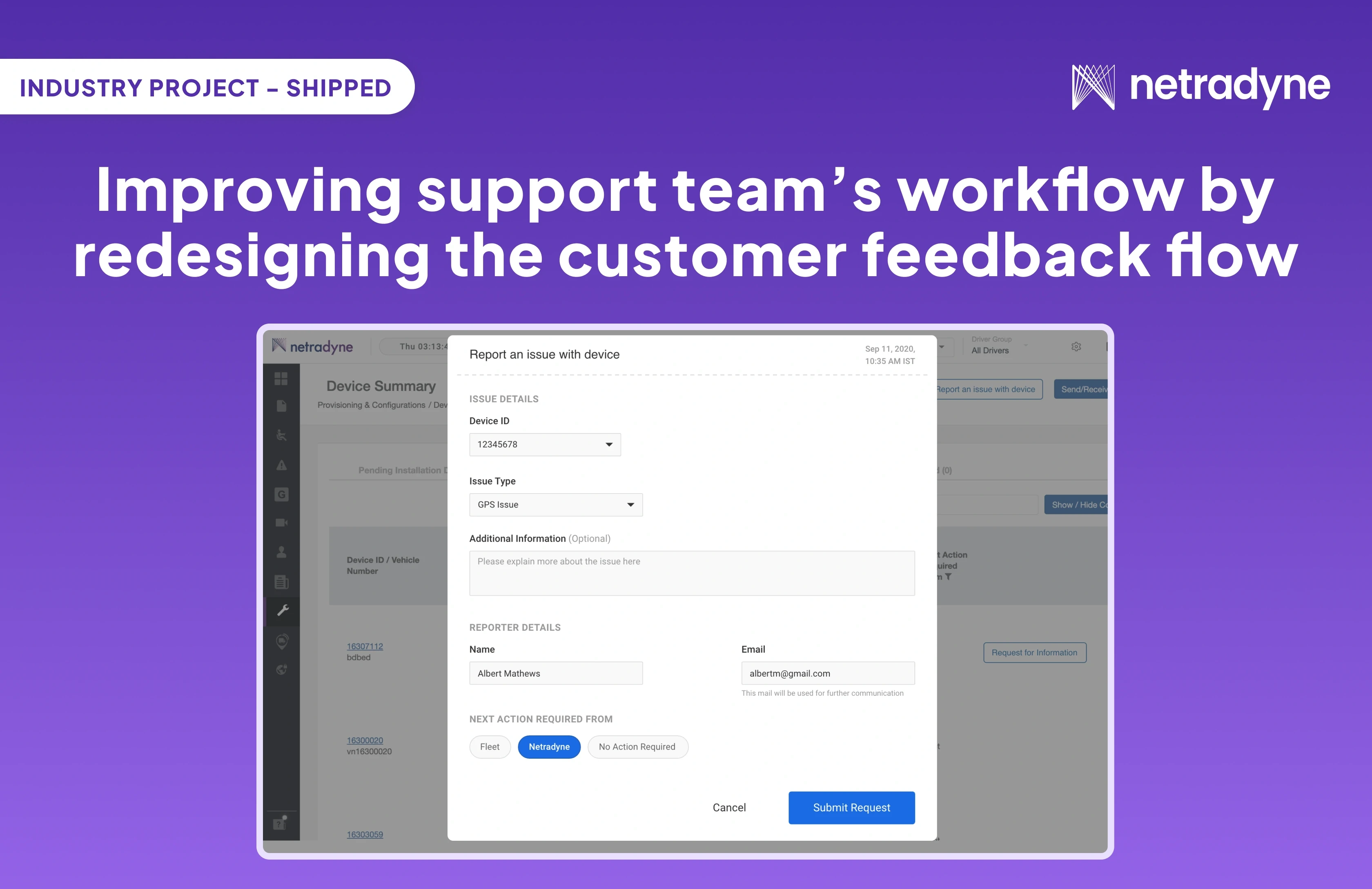
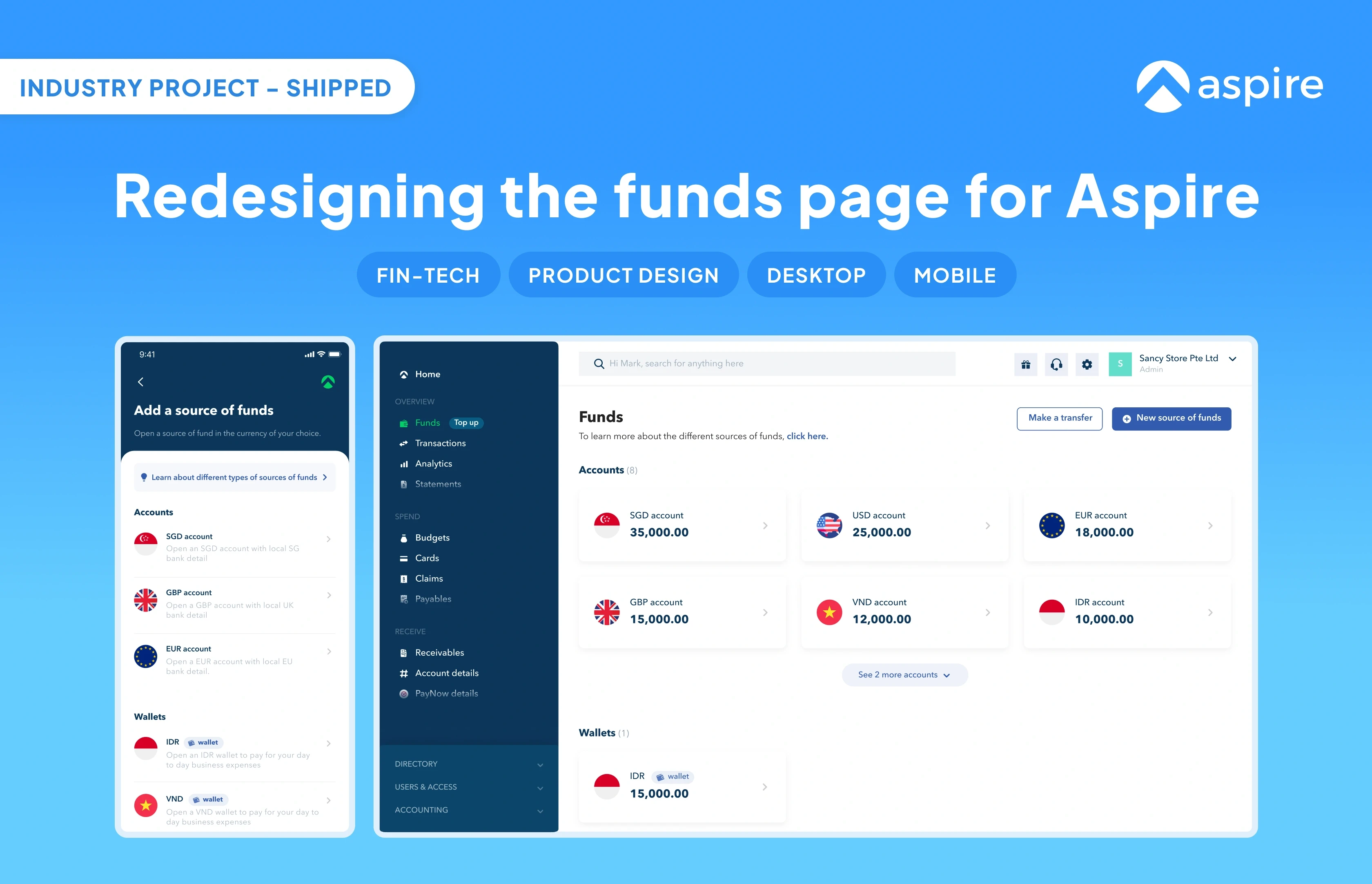
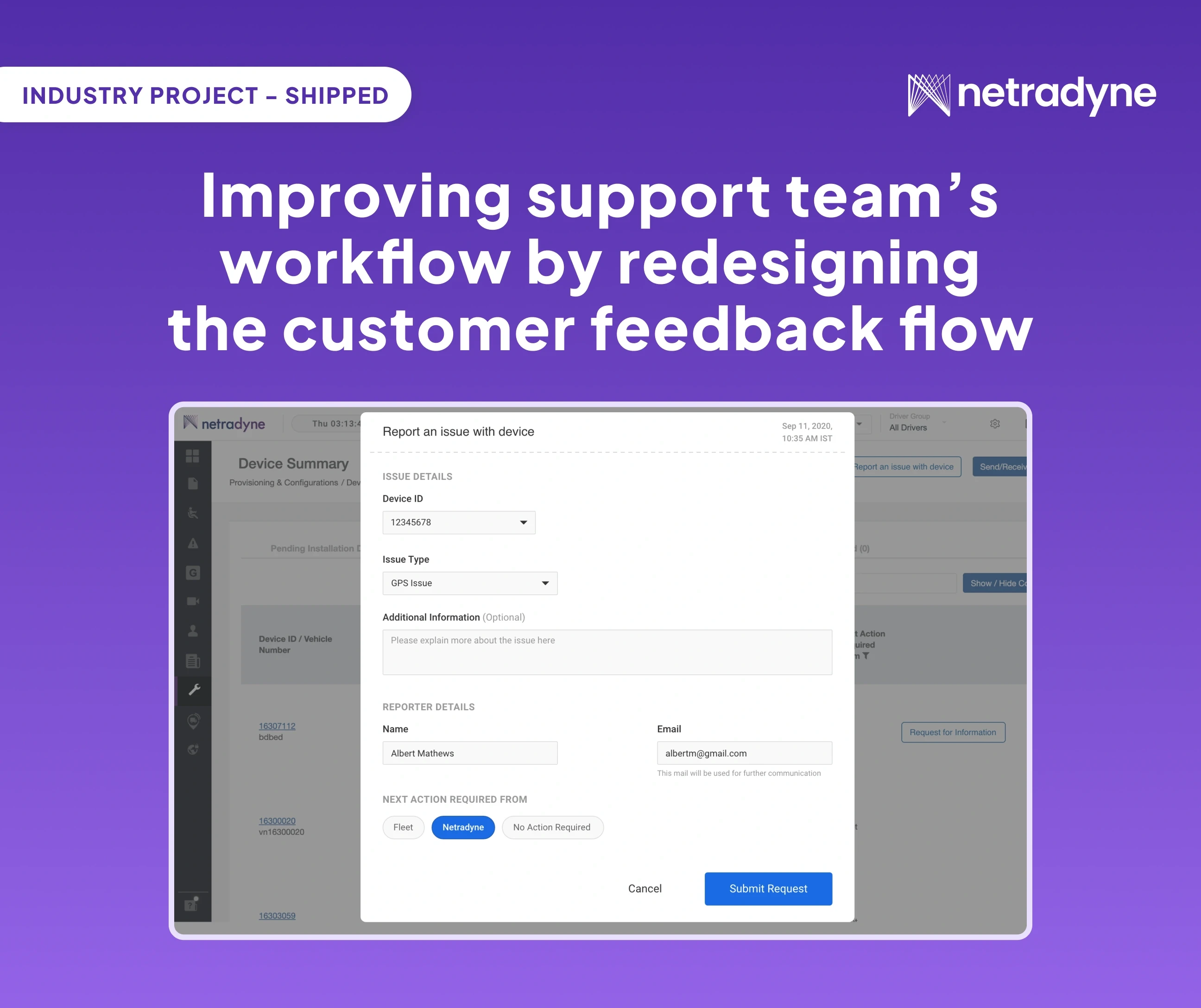
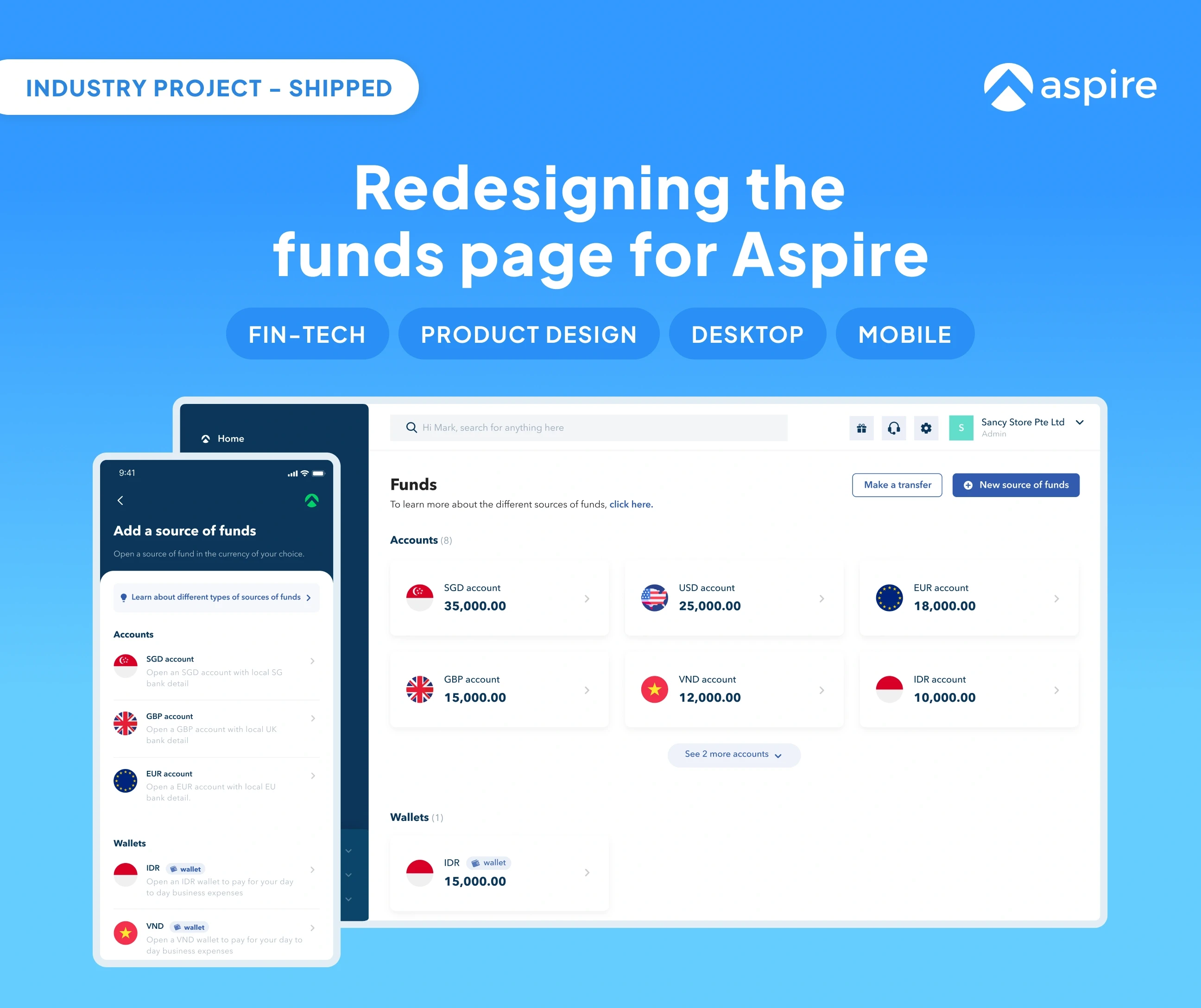
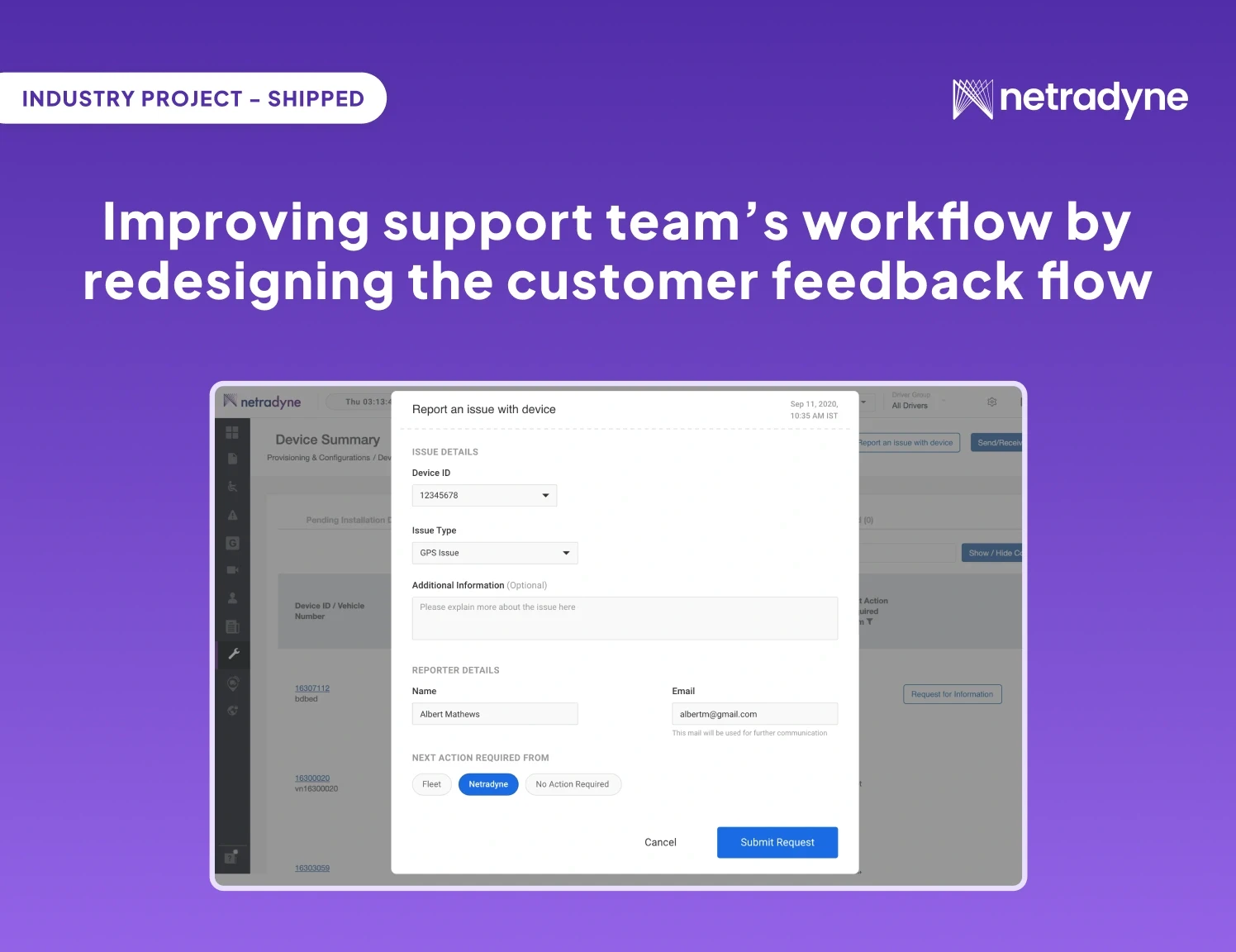
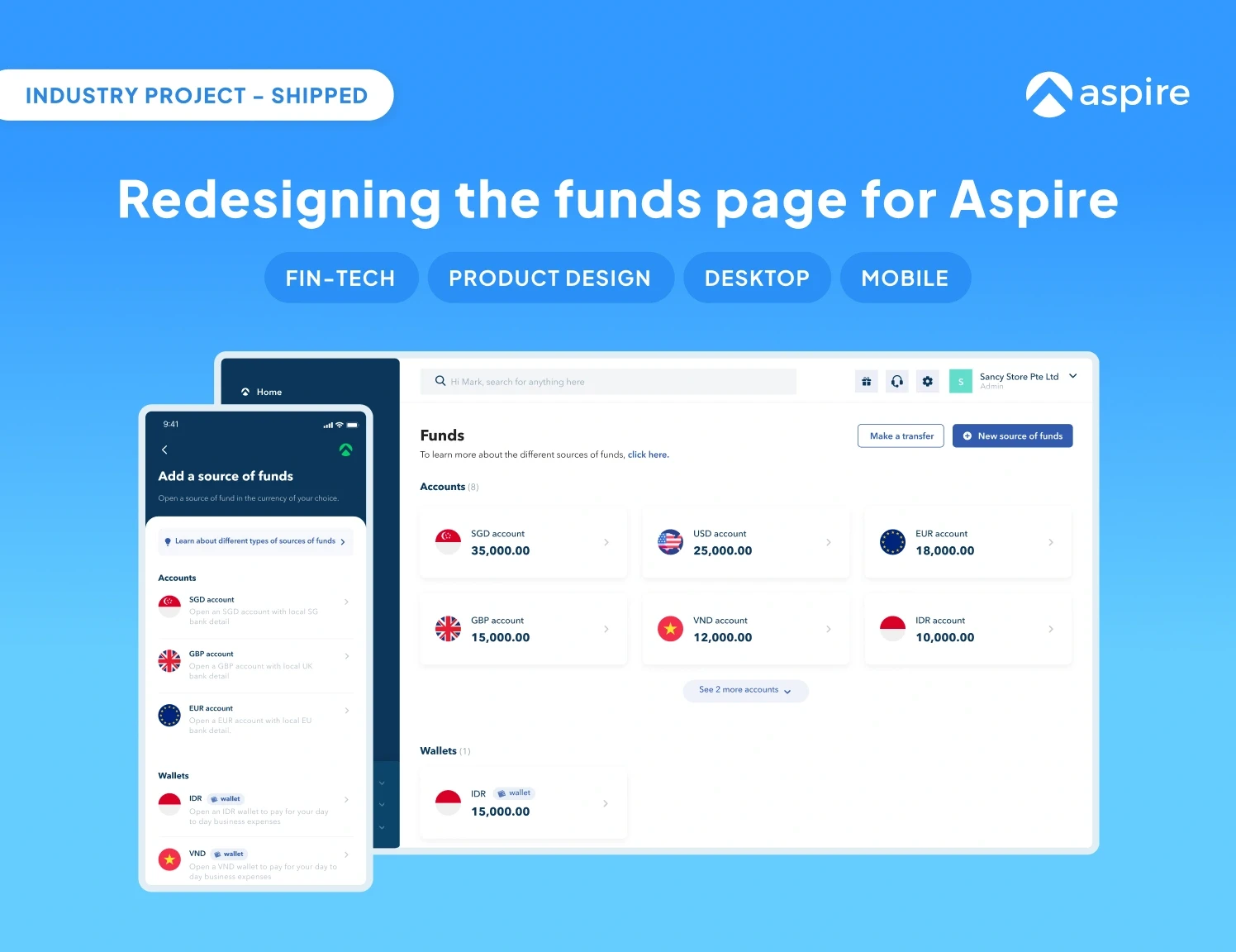
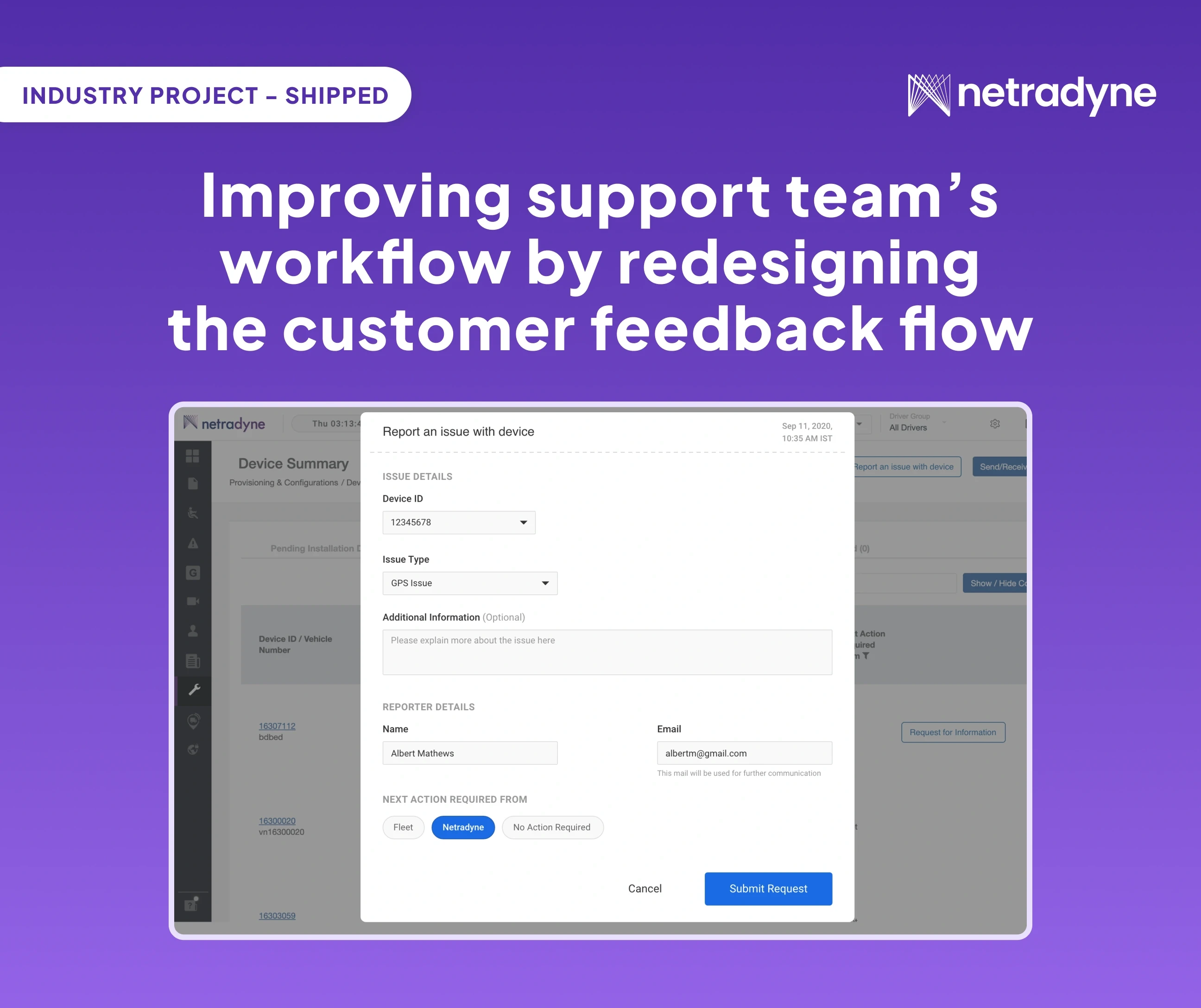
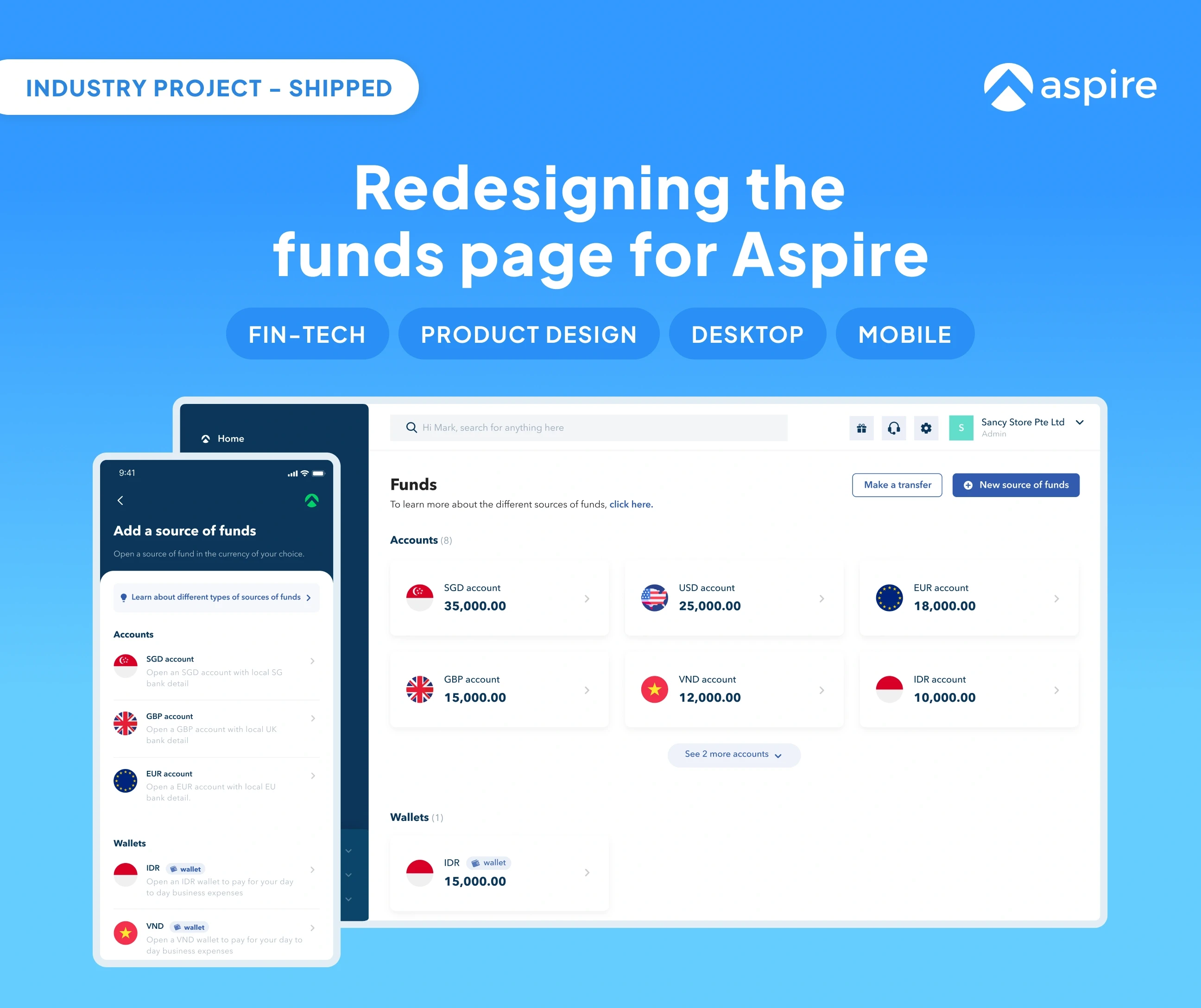
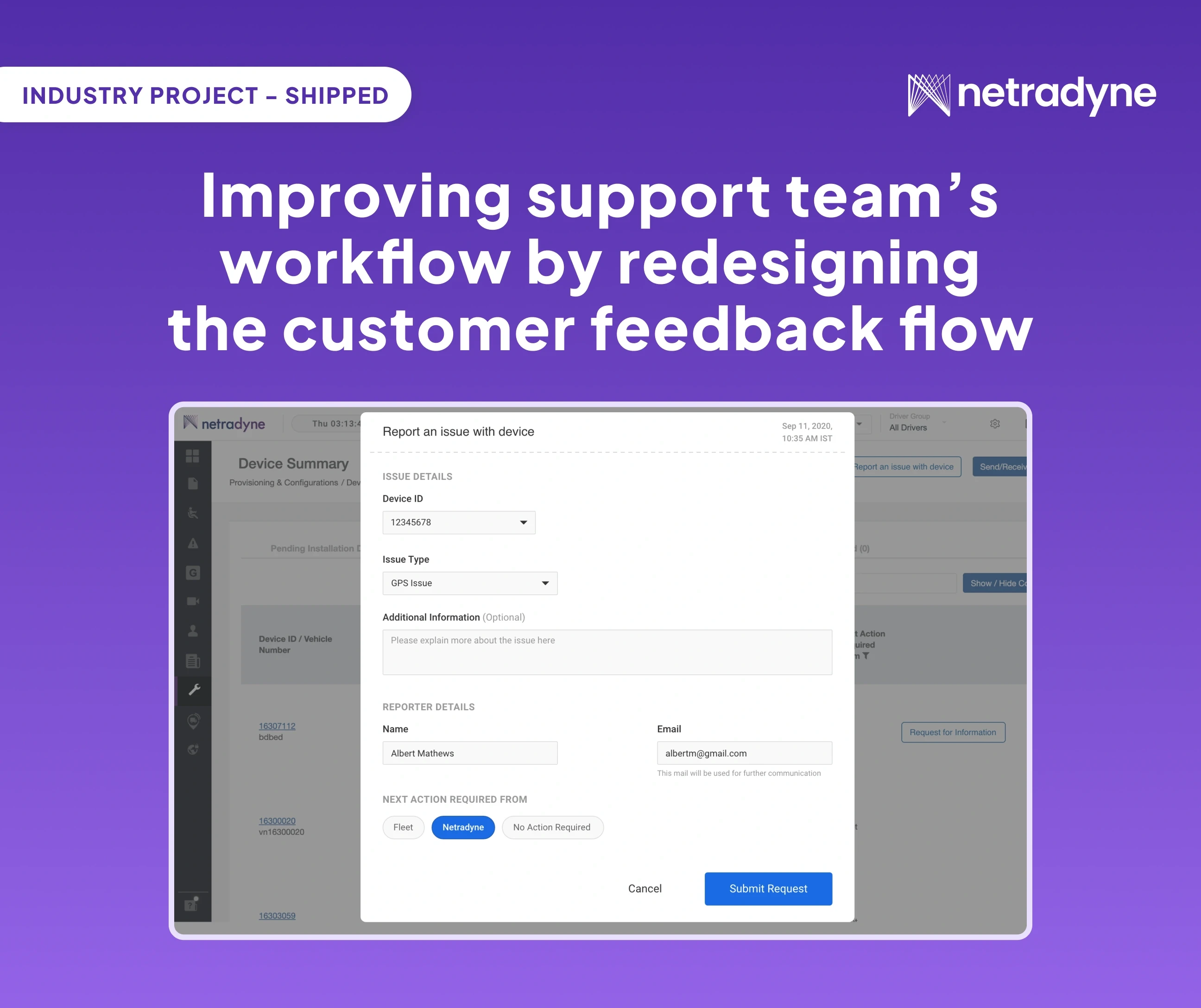
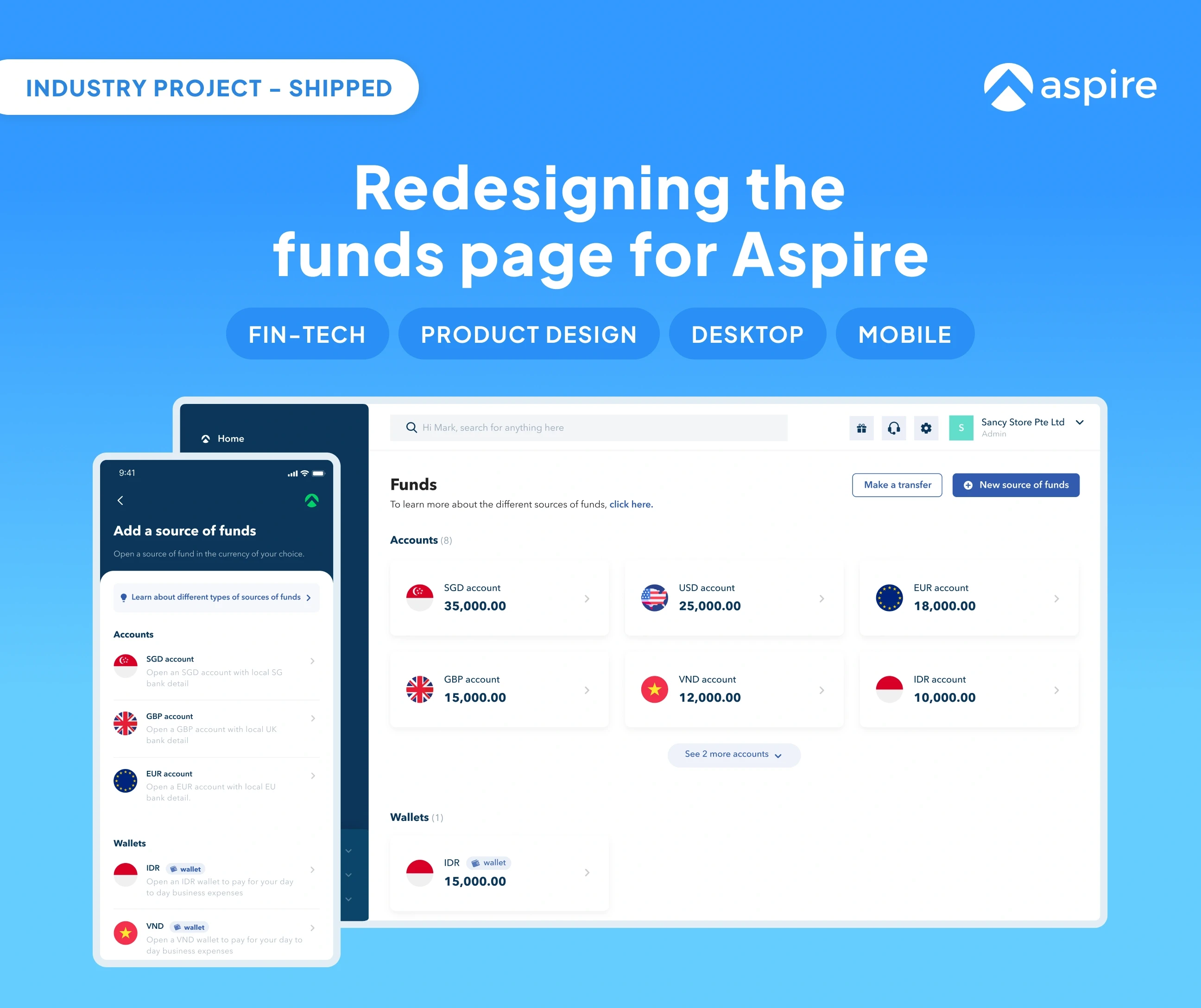
Other projects


Other projects


Other projects


Other projects


Other projects